How to get what you need from your web design agency
Every business has different needs and expectations from their website design, so the best person to guide you through this process is someone who knows what they're talking about!

You may have found yourself in a situation where you need to hire a web designer. Whether it's for your own company, or someone else's, this is something that can be daunting and stressful. There are so many things to think about when hiring a web designer: how much will it cost? How long will it take? What exactly do I need them to do? Who should I talk to about this first?
Luckily for you, we've compiled all our knowledge on the matter into one handy article. We'll help you prepare before getting in touch with a web designer, then we'll guide you through setting realistic expectations and making the most of your design brief.
Research web design agencies or freelancers to find a good fit
The first thing you want to do before contacting a web designer is to do some research. You'll want to find an agency, freelancer, or design partner who's not only skilled in the work that you want, but also in the language and culture of your business.
If you're looking for an agency, invest time in checking out their portfolio—you should be able to find one on their website. It's important to see what kind of work they've done so far and how it compares with your needs.
As for freelancers, take the time to check sites like Behance or Dribbble for talent that meets your needs. If you're a small business, try to find individuals who are more likely to be interested in designing for you rather than a big agency with lots of projects on their plate. Getting to know someone before hiring them will save you time and money later on.

Once you've chosen an agency or freelancer, it's time to get in touch! Before sending off that email or picking up the phone, make sure you're prepared. You'll want to have notes on all the following:
- The story of your company and its design needs.
- Your expectations and deadlines
- Project requirements and budget
Share your company's design guidelines and background
Before contacting a web designer, it's important to share the story of your company and its design needs. This will give the person you hire a better idea of what you're looking for and will also make them excited to work with you.
If this is your first web project and you're not sure what it should entail, communicate that. They will help advise you about what to include in a website design brief. You can also share your competitor's website or other websites that look like something you would like to replicate on yours.
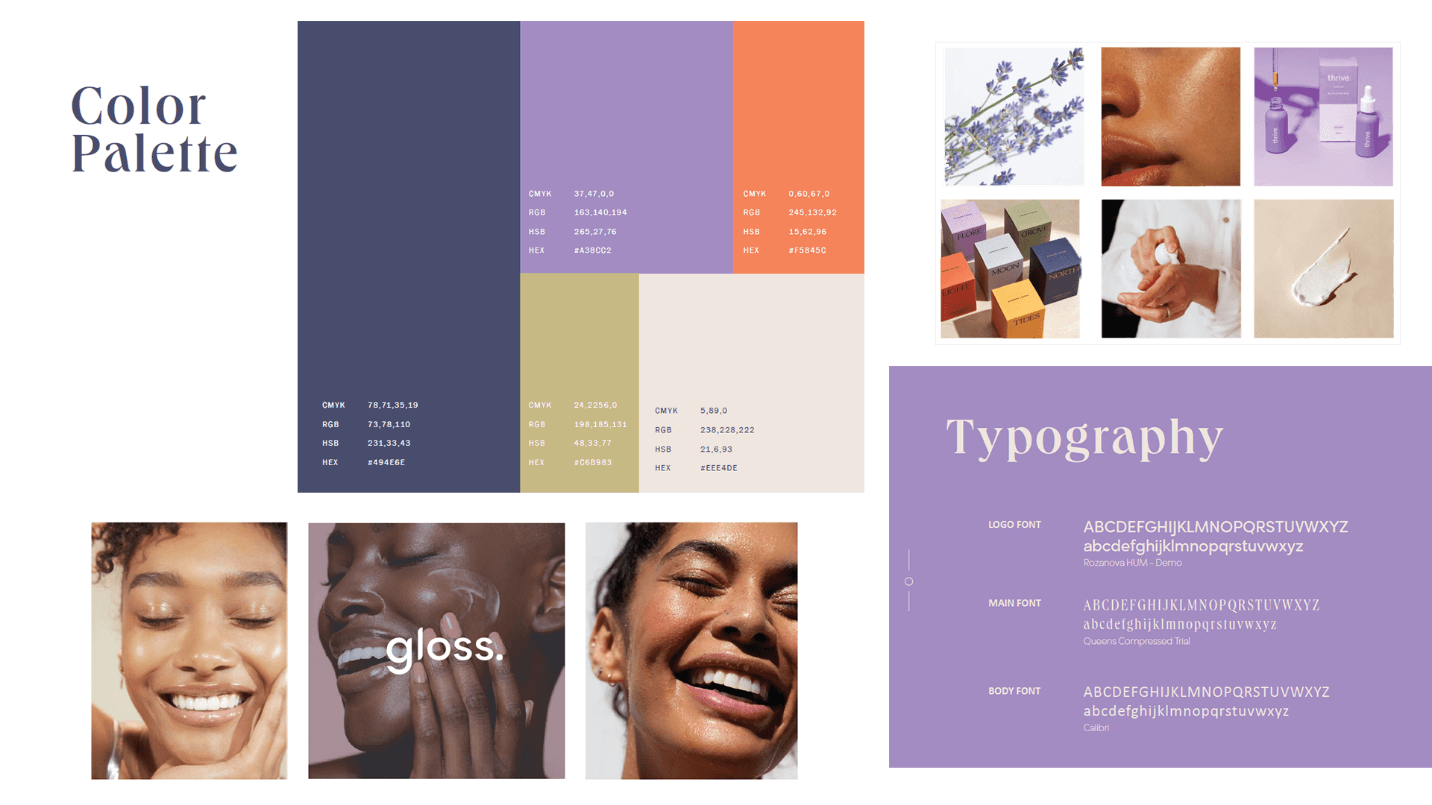
Companies with a brand strategy in place often have design guidelines that specifies their needs when it comes to creative projects. If you don’t have guidelines yet, you might consider getting them during your next design partnership.
Another thing you might also want to share is your background if it is relevant—like where you're based, who visits your website, competition or how big your business is—to show them who they'll be working for.
It can also be helpful to share customer testimonials, previous projects your company has completed, or examples of other work that you like.
All of this can help them tailor their proposal to what your business needs most.
Once you've done this, it's time to get in touch with a web designer! In terms of communication, it's important to be honest and transparent.

Communicate clearly about deadlines and expectations
Good partnerships can only be established if you're upfront with your expectations. Think about what you want to get out of this project, and make sure to mention it.
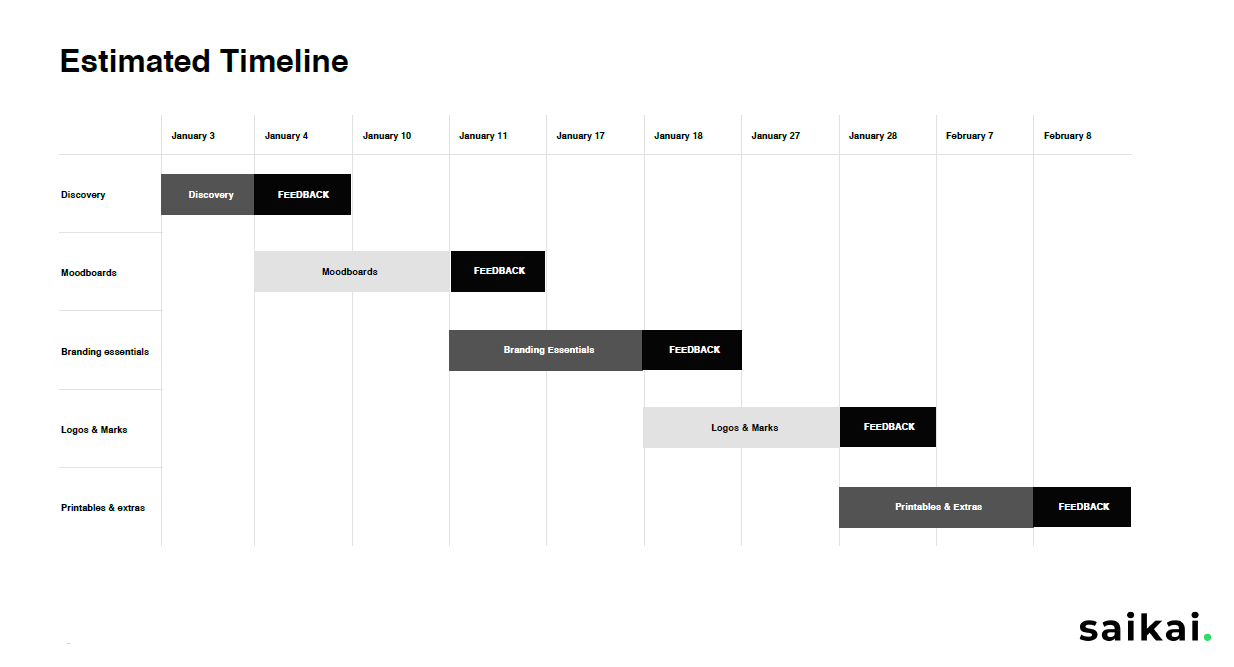
You should be able to send them a design brief. This will help them know exactly what needs to be done, and how long it will take in perfect detail. Make sure that everyone on the team is on board with your vision. A good designer will want to make sure they're a perfect fit for your project—so take this time to reiterate what you need from them.
There's also nothing wrong with asking about previous projects, clients, interests and culture. Discuss deadlines for milestones or deliverables, and frequency of communication (weekends are sacred). It's also important to reiterate that you're looking for a long-term relationship and are open to building something strong in the future or revisiting this work after some time has passed. This will give your designer more incentive to do good work.
Detailed communication at the beginning of the project is essential to building great work. Think about it—would you want to work with someone who was vague, unorganized, or confusing?
No one would! So make sure that you're as clear and as transparent as possible with your expectations, so that you're not only getting the design you need, but also working with someone who feels valued and respected.
This will make for a much more positive experience for everyone involved.

Define your project requirements and budget
Once you've established what you want to get out of the project, it's time to establish a budget. This is the most important step when hiring a web designer, as it will save you from wasting time and money if things don't work out.
If you look to partner with an agency it might be costly, but you get the results that you need, with a well-thought-out process and fixed pricing. As for freelancers, it might be a better match for smaller businesses since prices are more flexible.
Being straightforward and putting your budget on the table from the start is a rare occasion. But doing so can avoid any unpleasant surprises. If you are clear about your budget and expectations a professional web designer won't have any problems with accommodating your needs without any awkward chit-chat or giving a recommendation for someone more suitable.

And finally - be prepared to make changes after seeing the finished product
Revisions! Some don’t like them, but they can be a positive thing. Your eyes have seen what your website will look like when it's done, but you might notice something that needs tweaking. You might also want to change how your site looks in different browsers (e.g., Safari vs. Google Chrome vs. Mozilla), or how the site looks on a smartphone screen versus a desktop browser window.
Another thing to pay attention is to not get too much out of the scope when a change is needed, because it might result in more expenses. This is where a good relationship with your designer and going over all the details before moving forward comes into play.
You got to set clear goals, communicate these clearly and work together towards them. This will help you understand what's happening on both sides of the curtain: If you asked for an apple, you can't change it to a pear when you are 50% into the project, unless you pay for it of course.